無料ロゴメーカー「Squarespace」でサイトロゴを簡単に作成してみた!

ブログを始めるといろいろな部分を自分でカスタマイズして、オリジナリティを出したいもの。「サイトロゴ」もその典型的な一つですよね。
でもロゴ作成となると、センスのない自分ではオリジナルでデザインなんてできない。かと言って、お金を払ってデザイナーさんに作ってもらうというのもなんだか気がひける、なんて人も多いのではないでしょうか?
僕も実際そうで、これまでは何となく作ったものを何とくなく運用して、気づいたら2年が経っていました。
今回、いい加減もっとかっこいいタイトルロゴにしたいなぁと思っていたら、「Squarespace(スクウェアスペース)」という劇的に楽チンな無料ロゴ作成ツールがあったので紹介したいと思います。
Squarespaceとは

「Squarespace」はシンプルで簡単にロゴを作成できる無料ロゴジェネレーターです。(※無料版だと完成品にクレジットが入ります)
最初にロゴとなる文字列を入力し、ロゴマークとなる図案を選択するだけで、すっきりとして、シンプルでオシャレなロゴを提案してくれます。
Squarespaceの利用手順
今回、実際にこのブログのタイトルロゴを作成。
下記の手順でロゴ作成を行いました。
- ロゴとなる文字を入力する
- ロゴマークの図案を選択する
- 大きさや色などを調節する
- ロゴ画像を出力する
以下で、それぞれの手順について説明します。
1. ロゴとなる文字を入力する

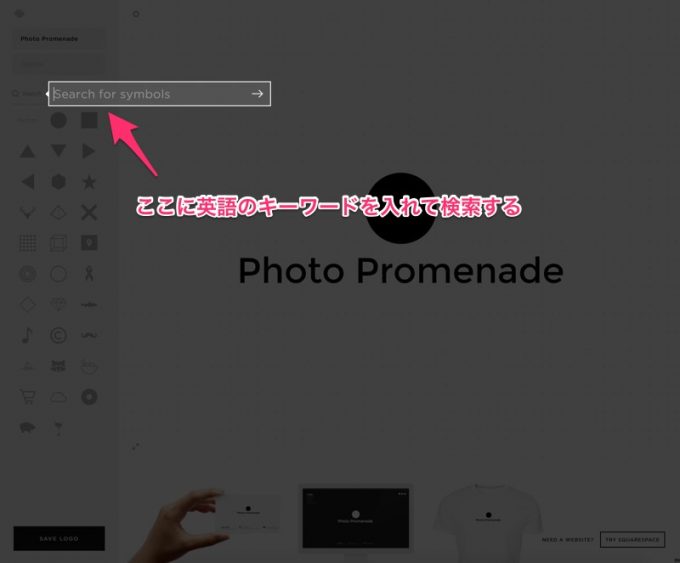
2. ロゴマークの図案を選択する
以下の画面が表示されていると思います。

自分のイメージした単語を実際に入力して検索してみましょう。

このブログはカメラブログなのでカメラと検索しました。

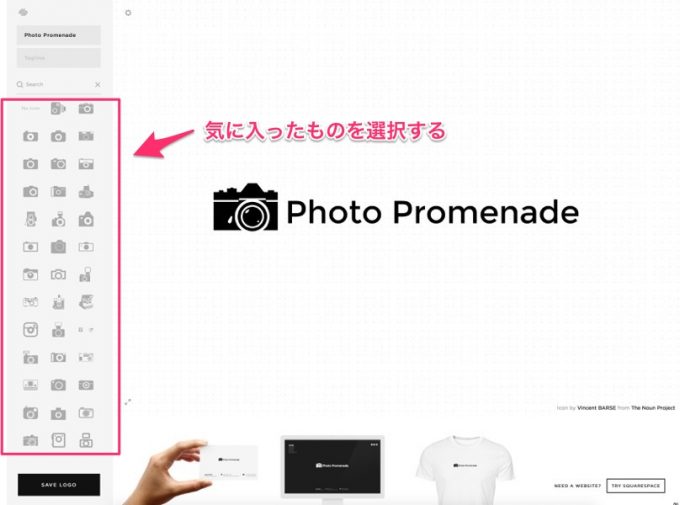
表示されたロゴの中から気に入ったものを選択しましょう。
気に入ったものがなかった場合も安心。自分で用意したSVGファイルをD&D(ドラッグ&ドロップ)して利用することもできます。
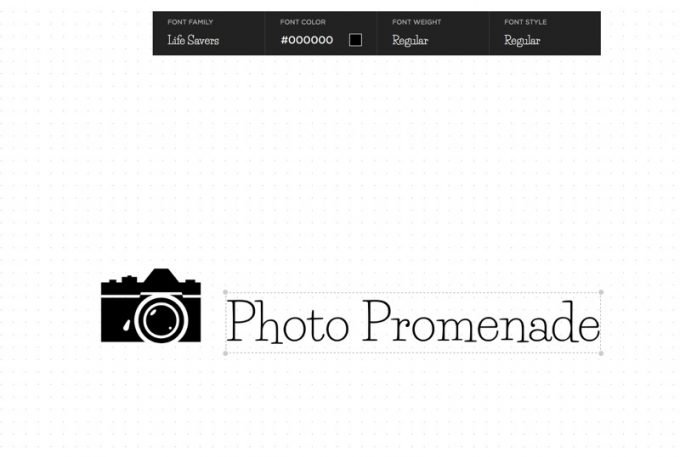
3. 大きさや色などを調節する
あとは自分の好みで色やフォントなどを調整しましょう。

僕はフォントと文字バランスのみ調整しました。

ちなみに『Tagline』を設定することで、キャッチフレーズなどもロゴに組み込むことができます。
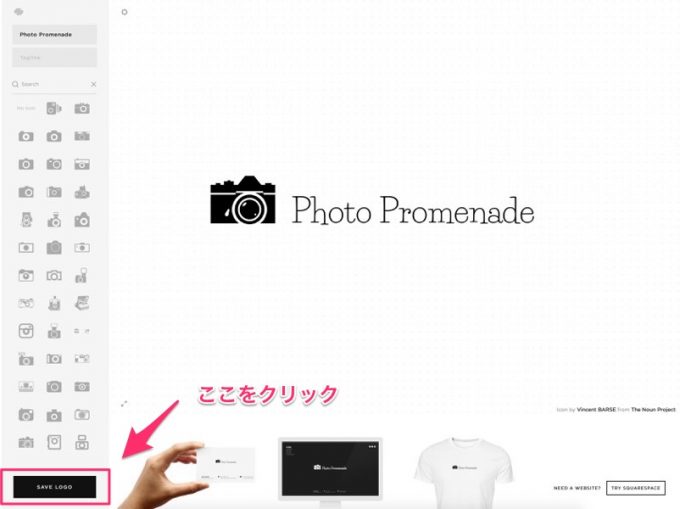
4. ロゴ画像を出力する
最後に、作成したロゴを出力するために画面左下にある「SAVE LOGO」をクリックします。

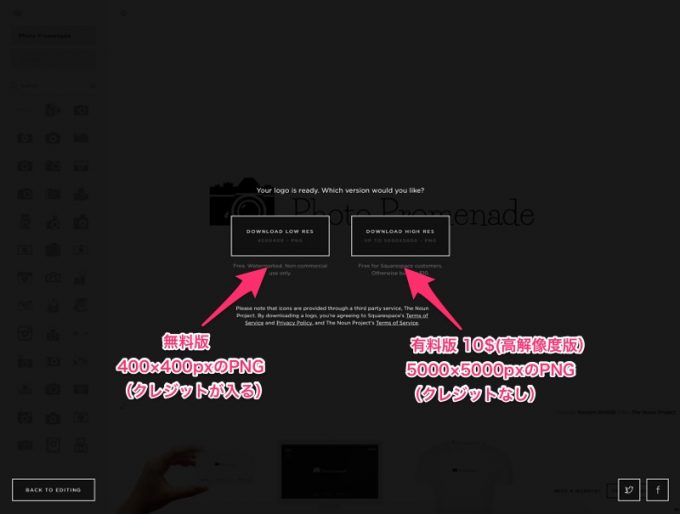
すると以下で無料版か有料版か聞かれます。

無料版と有料版の違いは下記です。
- 無料版:400×400pxのPNG。無料で使えるが小さなクレジットが入る。
- 有料版:5000×5000pxの高解像度PNG。クレジットは入らない。
僕はブログで作成するので有料版を購入しました。
※有料版を購入すると、オリジナル以外に『モノクロ版』と『透かし版』の2種類がもれなく付いてくるので、作成する際はカラーを考えて作成した方が良いかもしれません。
まとめ
そんなわけで無事に当ブログのロゴも新しくオシャレなものが完成しました。常日頃から遊びにきてくださっている方は、最近何か変わったな! と気づいていてくれたでしょうか?
ともあれ、本人的には大満足な結果だったので、これでまたブログの更新に力が入りそうです。













コメント