stinger7の記事下アドセンスをダブルレクタングルにカスタマイズしてみた!

たまにはブログのカスタマイズについて語ってみようかなという突発的な記事です。
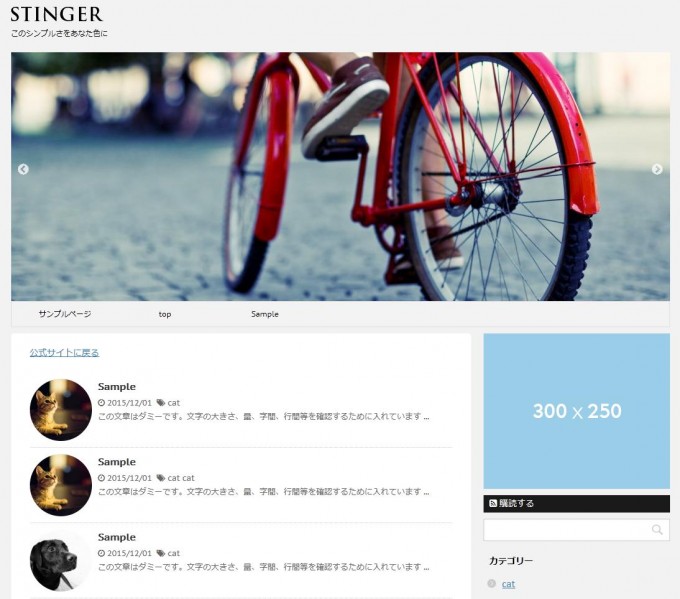
現在、僕が使っているwordpressのテーマはstinger7。僕はブログを始めた時から、ずっとテーマはstingerを使い続けてきました。そのstingerはどんどん進化し、最新版は7。7からは横幅がさらに広がり、カスタマイズすればPCから見た際に記事下の広告をダブルレクタングルにすることが可能になりました。
そんなわけで、少しは需要があるかなと思い、メモ代わりに残しておきます。
stinger7の記事下広告をダブルレクタングルにしたよ!
編集するファイルは下記の3つ。
- single.php
- sidebar.php
- style.css
※必ず事前にバックアップを取っておいてください。
※変更は必ず子テーマでやるようにしてください。
single.phpのカスタマイズ
まずは、single.phpの以下の部分を探します。
<div style=”padding:20px 0px;”>
<?php get_template_part( ‘ad’ ); //アドセンス読み込み ?>
<?php if ( st_is_mobile() ) { //スマホの場合 ?>
<div class=”smanone” style=”padding-top:10px;”>
<?php get_template_part( ‘st-smartad’ ); //スマホ用広告読み込み ?>
</div>
<?php } else { //PCの場合 ?>
<div class=”smanone” style=”padding-top:10px;”>
<?php get_template_part( ‘ad’ ); //アドセンス読み込み ?>
</div>
<?php } ?>
</div>
この部分を下記に置き換え。
<div style=”padding:20px 0px;”>
<div class=”adsingle”>
<?php get_template_part( ‘ad’ ); //アドセンス読み込み ?>
</div>
<?php if ( st_is_mobile() ) { //スマホの場合 ?>
<div class=”smanone” style=”padding-top:10px; text-align:center;”>
<?php get_template_part( ‘st-smartad’ ); //スマホ用広告読み込み ?>
</div>
<?php } else { //PCの場合 ?>
<div class=”smanone” style=”text-align:center; float:right;”>
<?php get_template_part( ‘ad’ ); //アドセンス読み込み ?>
</div>
<?php } ?>
</div>
<div class=”clear”></div>
PC用の表記ではアドセンスが並んだ時に段差が出来ないように余白(padding-top)の表記を削除しました。また、スマホ表示でアドセンスを中央寄せに変更しました。
sidebar.php
sidebar.phpで以下の部分を探します。
<?php if ( function_exists( ‘dynamic_sidebar’ ) && dynamic_sidebar( 4 ) ) : else : //アドセンス ?>
<?php endif; ?>
</div>
こちらを下記に。
<?php if ( function_exists( ‘dynamic_sidebar’ ) && dynamic_sidebar( 4 ) ) : else : //アドセンス ?>
<?php endif; ?>
</div>
sidebar.phpはクラス名を変更しただけです。
style.cssに追記
子テーマのstyle.cssに以下のコードを追記して、見た目を整えます。
.adside {
text-align: center;
padding-bottom: 10px;
margin: 0px;
}
.adsingle {
float: left;
text-align: center;
padding-bottom: 10px;
margin: 0px;
}
@media only screen and (max-width: 780px) {
.adsingle {
float: none;
text-align: center;
padding-bottom: 10px;
margin: 0px;
}
}
これで綺麗に横に並んでくれます。
まとめ
成功すれば、僕のブログのようにアドセンスがダブルレクタングルに並ぶと思います。stinger7でダブルレクタングルにしたいって人がもしかしたら多いかなと思って、今回記事にしてみました。良かったら参考にしてください。













コメント
コメント一覧 (2件)
はじめまして、小西と申します。
記事を拝見して、ダブルレクタングルをやってみたのですがうまくいきません。
そこで質問させていただきます。
アドセンスコードはどこに貼ればいいのでしょうか?
ご回答いただけると助かります、よろしくおねがしいたします。
>小西さん
初めまして、こちらのカスタマイズはテーマ「stinger7」専用です。
アドセンスコードはウィジェットの「googleアドセンス用336px」に貼り付けてください。