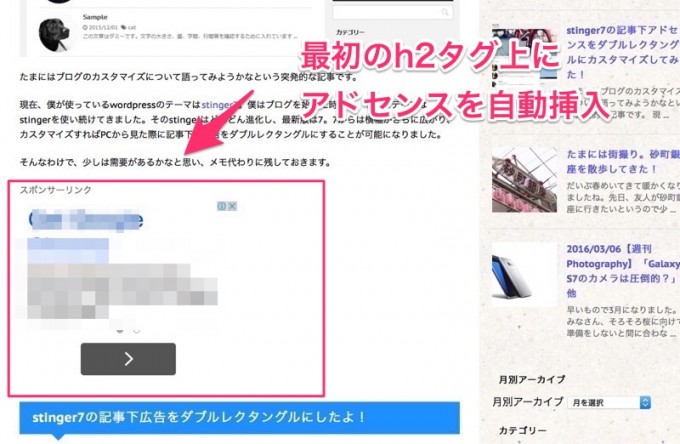
stinger7で最初のh2タグ前にアドセンスを自動挿入する方法!

前回、stinger7で記事下アドセンスをダブルレクタングルにする方法を紹介したら、意外とアクセスがあったので味を占めて第二段企画。
stinger7の本家サイトではショートコードを利用して、記事内にアドセンスを実装する方法が紹介されていますが、個人的には自動で挿入された方が嬉しいなという思いがあります。
そこで、今回はfunction.phpをカスタマイズして、アドセンスを本文の最初のh2見出し前に設置する方法を紹介します。
stinger7で本文の最初のh2タグ前にアドセンスを表示する方法!

PCでは336pxのアドセンス、スマホでは300pxのアドセンスが表示されるようにカスタマイズします。
編集するファイルは下記の2つ。
- function.php
- style.css
※必ず事前にバックアップを取っておいてください。
※変更は必ず子テーマでやるようにしてください。
function.php
下記の記述を子テーマのfunction.phpに追加してください。
function add_ads_before_1st_h2($the_content) { if (is_single()) { if (wp_is_mobile()) { $ads = <<< EOF
<div class=”ad_center”><p style=”color:#666; margin-bottom:5px;”>スポンサーリンク</p>
【スマホ用のアドセンスコード】
<p style=”margin-bottom:25px;”></p></div>
EOF;
} else { $ads = <<< EOF
<p style=”color:#666; margin-bottom:5px;”>スポンサーリンク</p>
【PC用のアドセンスコード】
<p style=”margin-bottom:25px;”></p>
EOF;
} $h2 = ‘/<h2.*?>/i’; if ( preg_match( $h2, $the_content, $h2s )) { $the_content = preg_replace($h2, $ads.$h2s[0], $the_content, 1); } } return $the_content; } add_filter(‘the_content’,’add_ads_before_1st_h2′);
オレンジで印をつけた<>部分を<>に置き換えしてください。
スポンサーリンクの文字下に5pxの余白を追加。アドセンスとh2タグとの間に25pxの余白をとりました。お好みの余白に調整すると良いと思います。必要なければ削除してください。
style.css
.ad_center{ text-align: center; }
スマホ表示でアドセンスが中央に表示されるようにしました。
※アドセンスを中央寄せしたくない場合は、こちらの記述は不要です。
以上で、僕のブログのように最初のh2タグの前にアドセンスが自動挿入されると思います。よかったら試してみてください。
まとめ
いかがでしたでしょうか? 前回紹介した記事下アドセンスをダブルレクタングルにカスタマイズする記事と合わせてご利用いたければ幸いです。おかしい点、こうした方がいいよっていう点がありましたら、アドバイス頂けると嬉しいです。よろしくお願いいたします。













コメント
コメント一覧 (2件)
はじめまして。有益な記事ありがとうございます。
が、このコードだとエラーになるので、一応ご報告させてください。
PHPのヒアドキュメント構文を使用する上で一番重要なルールですが、
終端ID、このコードでは EOF; の部分ですが、終端IDを記載する行は、
終端IDとセミコロン以外は記載してはならず、空白やインデントもNGです。
EOF; } else { $ads だとエラーです。
EOF;
} else { $ads
のようにする必要があります。
おせっかいですいませんです。(ーー;
安易にコピペして、真っ白になったもので。。。(笑
ご報告ありがとうございました。
訂正させて頂きました。またよろしくお願いいたします。